Florent_MICHEL
Florent MICHEL est Responsable Pédagogique l'école de design de Nantes en charge de la section Design d'Interactivité. http://www.createlier.org
Accueil: http://www.createlier.org
Article par Florent_MICHEL

Champ multi-recherche
7/09/11
 Voilà un bon moment que j’utilise une page d’accueil faite maison sur mon navigateur (Chrome + l’extention NewTabRedirect )
Voilà un bon moment que j’utilise une page d’accueil faite maison sur mon navigateur (Chrome + l’extention NewTabRedirect )
Le champ de recherche en haut de page est particulièrement utile, je l’ai activé par défaut à la création d’un nouvel onglet (script de focus).
Il ne manquait plus que la possibilité de choisir le moteur de recherche adapté au besoin du moment, voilà qui est fait. (avec un coup de main de l’ami Florian pour intégrer la librairie jquery).
La liste des moteurs devrait se compléter quand j’aurais un peu de temps pour m’y pencher.

Retour d’effort sur écran tactile : de la vibration au tixel
20/07/11
свети атанасUn utilisateur de tablette, smartphone ou autre terminal mobile à écran tactile a besoin de savoir si sa machine a bien comprit qu’il vient d’appuyer sur un bouton virtuel affiché à l’écran. Les concepteurs d’interfaces utilisent principalement deux méthodes (cumulables) pour donner ce retour d’information (feedback) :
• Le retour d’effort : en faisant vibrer tout le terminal pour symboliser la pression d’une partie de l’écran. C’est facile à mettre en œuvre, ça marche assez bien. Mais c’est limité à une pression à la fois (pas de multitouch) et c’est un retour très binaire (qu’on effleure ou qu’on frappe son écran, seule la durée de vibration peut varier, pas vraiment son intensité. )
 • La substitution sensorielle : en utilisant l’ouïe ou la vision de l’utilisateur à la place de retour tactile on peut arriver à tes effets plus localisés. On utilise alors des sons, ou des effets visuels pour indiquer que la touche est « pressée ».
• La substitution sensorielle : en utilisant l’ouïe ou la vision de l’utilisateur à la place de retour tactile on peut arriver à tes effets plus localisés. On utilise alors des sons, ou des effets visuels pour indiquer que la touche est « pressée ».
Pour le son, on utilise essentiellement des « clics » qui rappellent l’usage d’un bon vieux clavier ou d’une souris
Pour le visuels, les effets courant sont
- l’illumination : un halo lumineux indique l’activation de la touche.
- l’ombrages : pour pousser la métaphore de l’enfoncement.
- la délocalisation de la touche (mini pop up) qui permet d’afficher la touche pressée alors qu’elle est occultée par le doigt de l’utilisateur (pour une fois un sort de la métaphore pour entrer dans l’idiomatique http://www.multimedialab.be/doc/alan_cooper.htm)
 La société Finlandaise Senseg a mis au point un dispositif de retour tactile qui ne génère pas de vibrations mécaniques et qui peut se coupler à une interface multitouch + écran.
La société Finlandaise Senseg a mis au point un dispositif de retour tactile qui ne génère pas de vibrations mécaniques et qui peut se coupler à une interface multitouch + écran.
L’avantage de se passer des vibrations mécanique, c’est de pouvoir localiser l’effet (on ne fait plus vibrer la totalité de l’appareil) et d’éviter la perturbation sonore crée par un moteur.
Le dispositif utilise des minuscules céllules nommées tixel (pour « tactile pixels ») qui génères des champs électriques. L’intensité de chaque tixel est contrôlable, ainsi à l’instar des pixels qui génèrent une image, les tixel génèrent une texture dynamique que l’on ressent passant le doigt sur la surface.
Quand on examine de plus près la description que fait Senseg de son produit on peut lire que les champs magnétiques « s’étendent sur plusieurs millimètres au-dessus de surface de l’appareil ». Ce qui offre la possibilité de donner des sensations tactiles lors du survol d’une zone.
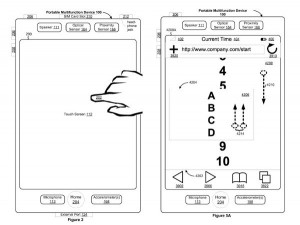
 Couplez cette technologie avec une détection de la présence du doigt avant le contact avec la surface de l’écran ( cf brevet Apple cité dans ce billet ), et vous obtiendrez la prochaine grande évolution des interfaces tactile multitouch.
Couplez cette technologie avec une détection de la présence du doigt avant le contact avec la surface de l’écran ( cf brevet Apple cité dans ce billet ), et vous obtiendrez la prochaine grande évolution des interfaces tactile multitouch.
Si vous passez à Helsinki ou Tokyo, vous pouvez contacter Senseg pour tester le dispositif.
Source : springwise

iHold-up : Multitouch et Brevet Apple
24/06/11
Un petit mot pour relayer une information Importante :
Le 21 juin 2011, l’United States Patent (qui se charge de l’attribution des brevets sur le sol américain) a validé un brevet déposé par Apple lors de la sortie de l’iPhone (2007). Ce brevet concerne “une méthode implémentée par ordinateur, pour l’utiliser conjointement avec un appareil portable multifonctions équipé d’un écran tactile, [qui] comprend l’affichage d’une portion du contenu d’une page, y compris un cadre qui affiche une portion du contenu du cadre et qui inclus aussi d’autres contenus de la page, sur l’écran tactile. Une traduction d’un geste à N-doigt (un ou plusieurs) est détecté sur ou près de l’écran tactile”.
En clair : Apple a déposé (et obtenu) un brevet qui concerne la possibilité d’interagir en multitouch dans une frame sur une page tout en pouvant interagir avec le page hors frame.
C’est donc le principe d’usage principal de la gestuelle multitouch appliqué à un périphérique mobile est désormais soumis à un droit de licence exclusif pour Apple. Un droit qui devrait s’appliquer à tous les autres fabriquant de téléphones qui utilisent les mêmes procédés. Si l’on extrapole, les fabricants d’appareils photo ou autres objets utilisant un écran tactile et des gestes de navigation devenus standard peuvent être également concernés.
De mon point de vue, ce coup de théâtre que l’on attendait plus va faire pleuvoir les proces et renforcer la position dominante d’Apple sur ce secteur.
Source 1
Source 2
Source 3
A suivre …
Nouveautés photos [Synchro Tumblr]
23/05/11
Voici en direct les 10 dernières photos postés sur le micro-portfolio Tumblr :
Remarque : ce post se met à jours automatiquement lors de l’ajout d’un photo sur le micro-blog, merci l’API Tumblr…

CTRL+O [C2C]
2/05/11
![]() Il y a des designers dont le travail me touche particulièrement, et parmi ceux-là on peut nommer le Russe Artemy Lebedev. (Souvenez-vous, du désormais célèbre clavier Optimus à touches contextuelles dont le concept avait fait le tour du web en 2007 et dont je m’été fais l’écho dans ce billet ).
Il y a des designers dont le travail me touche particulièrement, et parmi ceux-là on peut nommer le Russe Artemy Lebedev. (Souvenez-vous, du désormais célèbre clavier Optimus à touches contextuelles dont le concept avait fait le tour du web en 2007 et dont je m’été fais l’écho dans ce billet ).
 Ce jeune homme à l’art de s’adresser à sa génération en mêlant la culture « geek » aux objets du quotidien. Mon coup de cœur du jour est pour ce simple ouvre-bouteille frappé CTRL+O (raccourcis clavier pour ouvrir un fichier informatique). Métaphore simple et efficace pour ce sympathique objet,
Ce jeune homme à l’art de s’adresser à sa génération en mêlant la culture « geek » aux objets du quotidien. Mon coup de cœur du jour est pour ce simple ouvre-bouteille frappé CTRL+O (raccourcis clavier pour ouvrir un fichier informatique). Métaphore simple et efficace pour ce sympathique objet,
Artemy avait usé du même détournement pour la gomme Deletus ou la punaise Orbiculus
Pour le plaisir, consultez donc ces quelques autres objets :
Spectrus (fan de Pink Floyd lui aussi ?)
Povodokus (n’oublie pas de descendre le chien)
Sésame, ouvre moi l’appetit
20/03/11

Une charte graphique en mouvement…
15/03/11
 Le style de mon charmant petit site a évolué ces derniers jours.
Le style de mon charmant petit site a évolué ces derniers jours.
www.createlier.org retrouve les couleurs cyan, magenta et noir qui font partie de ma charte graphique personnelle depuis plus de dix ans. Ces couleurs d’imprimerie, vestige de la période ou j’étais infographiste prépresse, se marient à une trame en damier noir rappelant l’encodage vidéo et à une série de 0 et de 1 symbole du numérique. Le logo, “F” ou “M” selon l’inclinaison de votre tête, reste inchangé.
Vous pouvez maintenant retrouver sur la page d’accueil une mise en avant de certains articles du blog, éléments de mon Book et certains de mes coups de coeur. D’autres évolutions sont prévues au niveau de l’ergonomie de la page d’accueil, reste à trouver le temps de les réaliser, à suivre donc…

Utiliser la peau comme interface d’interaction
10/03/11
Le projet “Skinput” dévoilé par Microsoft Research vise à faire de notre bras une véritable télécommande numérique. Le principe est simple : quand on le tapote son avant-bras avec un doigt, il subit une mini onde de choc qui se propage le long du bras.

L’équipe du Human Computer Interaction Institute a développé un bracelet qui s’enfile comme un tensiomètre et capte ces ondes de choc. En analysant les réactions aux tapotements sur la peau, il est possible d’utiliser le bras comme interface d’entrée pour le contrôle de machines. Coupler cette interface naturelle avec un (pico)projecteur permet de transformer sa peau en écran tactile.
La miniaturisation de l’électronique pourra trouver un fort intérêt à limiter la taille des interfaces d’entrée et utiliser des surfaces existante comme “input”, une table, un mur… c’est d’ailleur l’objet de cet autre projet de la recherche Microsoft : Light Space

Braid [C2C]
7/03/11
![]() Premier Jeu à rejoindre mes coups de cœur, Braid est vraiment un petit bijou. Avant de vous parler du génial mécanisme de jeux imaginé par Jonathan Blow, un petit mot sur l’esthétisme. Le style pictural de David Hellman associé à une bande son de grande qualité et une ergonomie simplicime crée une expérience vidéo-ludique unique. Calme et immersif, cet univers nous fait passer de bons moments. C’est un jeu de plateforme, c’est tout de moins ce que l’on croit en parcourant les premiers niveaux. On retrouve des mécanismes bien connus pour éliminer des montres en leur sautant sur la tête, grimper à des échèles et sauter de plateforme en plateforme.
Premier Jeu à rejoindre mes coups de cœur, Braid est vraiment un petit bijou. Avant de vous parler du génial mécanisme de jeux imaginé par Jonathan Blow, un petit mot sur l’esthétisme. Le style pictural de David Hellman associé à une bande son de grande qualité et une ergonomie simplicime crée une expérience vidéo-ludique unique. Calme et immersif, cet univers nous fait passer de bons moments. C’est un jeu de plateforme, c’est tout de moins ce que l’on croit en parcourant les premiers niveaux. On retrouve des mécanismes bien connus pour éliminer des montres en leur sautant sur la tête, grimper à des échèles et sauter de plateforme en plateforme.
Et puis viens le moment où tout bascule, la première embuche, on touche un ennemie ou l’on tombe sur un pic : pas de perte d’énergie, pas de perte de vie, pas de retour en début de niveau, juste le temps qui s’arête. On découvre alors l’utilité d’un second bouton qui permet de remonter le temps et corriger son erreur. Et puis, bien sur, ça se complique, on comprend que tout n’est pas si simple, certains éléments subissent les retours dans le temps mieux que d’autres, de subtiles mécanismes de jeux digne des meilleurs casse tête pointe le bout de leurs nez.
Il est disponible sur Xbox, PS3, PC et Mac via des plateforme de téléchargement.

L’auteur fait peau neuve
20/02/11
Si vous jetez un oeil à la page “l’Auteur” de mon site, vous verrez une petite carte heuristique qui résume les différents liens qui vous sont proposés pour mieux me connaitre :
Mise à jour en Janvier 2012 :
Extraits de ma discothèque anglophone [C2C]
17/02/11
Même si la chanson française reste ma principale culture musicale, je suis friand de nombres d’auteurs ou groupes Anglophones, sélection choisie en patchwork dans la suite de cet article :
Workshop ITIN-ENSAPC
14/02/11
En tant que responsable pédagogique à l’école supérieure ITIN, j’ai développé un partenariat entre l’école Nationale Supérieure d’Art de Parsi Cergy et ma promotion de Master réalité virtuelle. Un Workshop annuel était organisé autour de technologies adaptées à la création artistique interactive.
La première session utilisait EyesWeb et était orchestrée par l’artiste et développeur Nicolas Boillot
Cette première vidéo présente une des installations crées, un monochrome imaginée par Justin Meekel qui change de teinte en fonction des mouvements des spectateurs. Ma façon de tester l’application à donnée l’envie à Justin de faire ce montage (c’est danseur que j’aurais dû être) :
Cette autre vidéo a été réalisée l’année suivante (2008), lors d’un Workshop Processing piloté par le chercheur Jean-Baptiste Labrune. Cette installation, imaginée par Virginie Legall a été, développée en 4 jours par les étudiants réalité virtuelle de l’ITIN
Plus d’info sur ces workshop sur le wiki de l’ITIN

Infographie : visuel Cantina
11/02/11
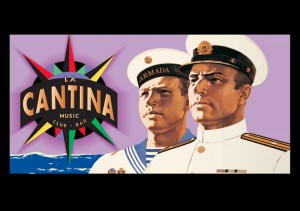
En 2003 avait lieu à Rouen l’Armada, un grand rassemblement des plus beaux voiliers du monde au coeur de la ville.
Je travaillais à l’époque dans l’agence de communication qui se chargeait de la campagne de promotion de la Cantina, un bar à marin installé sur le port. Voici le visuel que j’avais créé à partir d’une vielle affiche de propagande russe dont ma société avait acquis les droits.